概要
- GitHub上のソースコードで使用されているキーワードを数えるcliツール https://github.com/kyoshidajp/ghkw のweb版を作った
- hostingとgithub認証はfirebaseでやった
- ライブラリにはvueを使った
- デプロイにはgithub actionsを使った
サイト
ソースコード
モチベーション
コードを書いていると変数名で迷うことがしばしばあります。例えば「除外条件」を表す変数名として exclusion_condition と exclude_condition と excluded_condition のどれが適切かわからないなどです。そんな時にGitHubでソースコードに対してキーワード検索し、そのヒット件数でもっともらしい変数名を選択するというテクが存在します。
今回開発したWebサービスの元ネタである https://github.com/kyoshidajp/ghkw はCLIツールとしてこれを実現しています。
CLIツールはプログラマに馴染みの深いツールですが、インストールが不要でサクッとwebから問題を解決できてもいいのでは?と考え、ghkw-webを開発しました。
実際に使ってみる
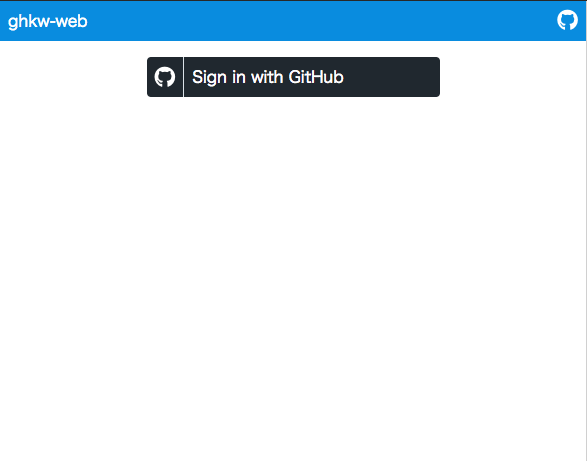
https://ghkw-web.firebaseapp.com/ にアクセスすることで実際に使うことが出来ます。
アクセスするとGitHubでのログインが求められます。これはGitHub APIを認証なしで使用するとAPIの呼び出し回数に制限があるためです。ユーザー個別のtokenを発行し、そのtokenで検索APIを叩いています。

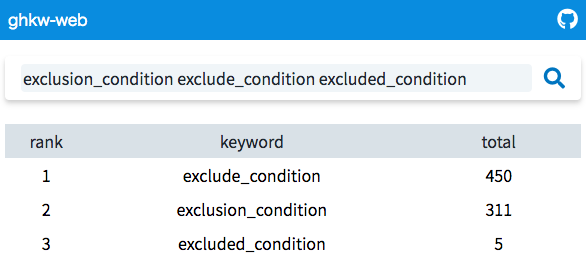
調べたいキーワードを空白区切りで入力して検索します。検索結果は表形式で表示されます。

使用している技術
適当に開発の感想を書きます。
Firebase
サイトのホスティングと、API tokenを得るためのGitHub認証にHostingとAuthenticationを使用しています。今回始めてFirebaseを触ったんですが、認証周りをサクッと実装できて体験が良かったです。
vue cli v3
普段vueを書く時は基本的にnuxtを採用することが多いんですが、一度vue cliを体験したくなったので触ってみました。vue cli v3のplugin(vueのpluginとは別)をgoogle検索で見つけるのが難しかったです。
Tailwind CSS
Tailwind CSSはUtility系のCSSライブラリです。様々なclassが定義されてるため、基本的にcssを書かずにclassを適切に付与してやるだけでレイアウトを構成出来ます。classの順番をlintツールで補正出来ない、結局自分でcssを書く労力と変わらないといった理由から、次使うことはないかなと思いました。 tailwindcss.com
CSS Grid Layout
検索結果の表にCSS Grid Layoutを使用しています。今回は単純な形だったためflexboxで十分ですが、一度経験してみたかったので使用しました。 前述したTailwind CSSはCSS Grid Layoutをサポートしておらず、ここだけはstyleタグを使用しました。
GitHub Actions
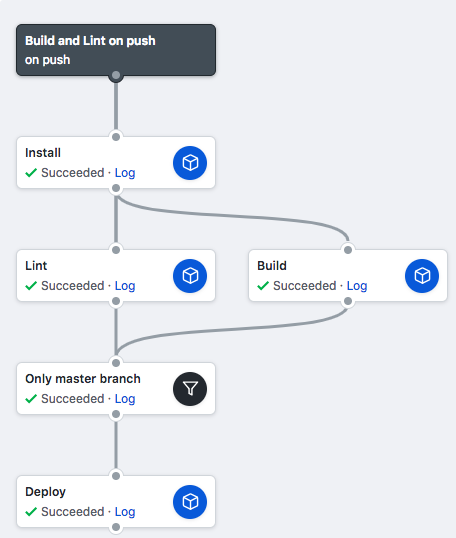
CI/CDにはGitHub Actionsを使用しました。 画像のようなworkflowを構築しました。

詳しいことはscrapboxに書いてあります。 scrapbox.io
アイコン
アイコンはGIMPで30秒ぐらいで作成しました。700x700でアイコンを書き出し、以下のサイトで各プラットフォーム向けのアイコンに変換しました。 かっこいいアイコンを作ってくれる人を募集しています。
終わり
変数名の使用回数をGitHubから取得することで、変数名に迷った時に使えるWebサービスを開発したことを紹介しました。
もしよければ迷った時に使ってみてください!
あと気に入っていただいたらGitHubにスターをいただけると嬉しいです。 GitHub - odanado/ghkw-web